
Spring @Resource处理
我在注解如@ResourceSpring bean中的字段时遇到麻烦。我有的:用setter方法注释的字段 @Resource@Resourceprivate URL someUrl;public void setSomeUrl(URL someUrl) { this.someUrl = someUrl;}<env-entry>我的部署描述符(web.xml)中的标签<env-entry> <env-entry-name>someUrl</env-entry-name> <env-entr...
2024-01-10
$ resource transformResponse不起作用
$resource这里有一个简化的示例(改编自Angular网站):angular.module('project', ['mongolab']);function ListCtrl($scope, Project) { $scope.projects = Project.test();}angular.module('mongolab', ['ngResource']).factory('Project', function ($resource) { var url, dfParams, actio...
2024-01-10
AngularJS:使用$ resource上传文件(解决方案)
我正在使用AngularJS与RESTfulWeb服务进行交互,$resource用于提取公开的各种实体。其中一些实体是图像,因此我需要能够使用“对象”的save动作$resource在同一请求中发送二进制数据和文本字段。如何$resource在单个POST请求中使用AngularJS的服务发送数据并将图像上传到宁静的Web服务?回答:我进行了无数次...
2024-01-10
在tomcat 7中获取空指针异常@Resource注释
这是context.xml中的Resource元素::<Resource name="jdbc/myoracle" auth="Container" type="javax.sql.DataSource" driverClassName="oracle.jdbc.driver.OracleDriver" url="jdbc:oracle:thin:@localhost:1521:XE" username="hr" password...
2024-01-10
resource(.resx)文件的好处是什么?
使用它们有哪些令人信服的理由?回答:资源文件通过自动根据用户的语言环境确定要使用的语言resx文件,为您提供了一种简单的方法来对.net应用程序进行本地化/国际化。要添加更多语言,只需添加另一个翻译的资源文件。资源文件使您可以集中存储字符串,文件和脚本,并以强类型的方式引用...
2024-01-10
春季:@Resource注入在JDK9下停止工作
在我的@Configuration课堂上,我有如下依赖性:@Configurationpublic class MyConfig { @Resource(name = "firstDataSource") private DataSource firstDataSource; // more code}依赖项注入在Oracle JDK 8中工作:firstDataSource字段已成功注入非空值。现在,我尝试在JDK 9中运行该应用程序(不做任何修改)。结果是@Resource不再触发...
2024-01-10
在WPF中对WebBrowser的Source属性进行数据绑定
有谁知道如何在WPF(3.5SP1)中对WebBrowser的.Source属性进行数据绑定?我有一个列表视图,我想在左侧有一个小的WebBrowser,在右侧是内容,并希望将每个WebBrowser的源与绑定到列表项的每个对象中的URI进行数据绑定。到目前为止,这就是我作为概念证明所得到的,但是“ <WebBrowser Source="{BindingPath=WebAddress}"...
2024-01-10
cfg桩用什么打桩机
品牌型号:雷嘉打桩机系统:144FCFG桩一般使用液压打桩机进行施工,因为液压打桩机可以提供足够的油压和冲击力,以便将桩完全驱入地下。另外,对于大型的CFG桩,还需要使用大功率的液压打桩机进行施工,以确保施工质量和效率。CFG桩是一种桩基础结构,CFG全称CementFlyAshGroutPile,中文名为水泥粉煤灰浆桩。它是一种非常常见的桩基础形式,广泛应用于建筑、地铁、道路等基础工程中...
2024-03-07
【WPS教程】如何在文档表格单元格中添加公式进行计算?
使用WPS Office打开文档,选择需要输出结果的单元格。依次点击“表格工具”--->“公式”。在弹出框输入公式或根据辅助填写公式,点击“确认”即可。...
2024-01-10
Word文字纵横显示的设置方法
Word是Microsoft公司开发的Office办公组件之一,主要用于文字处理工作。我们在使用Word文档的时候,文字方向一般都是默认固定一个方向的,我们如果想要改变文字方向该怎么操作呢?下面就给大家演示一下文字纵横显示的设置方法。 文字纵横显示的设置方法: 首先我们打开需要编辑的...
2024-01-10
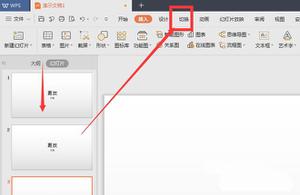
wps幻灯片切换效果怎么设置?
wps幻灯片切换效果怎么设置?在wps文档中设置幻灯片可以让文件整体更加的图文并茂,便于理解阅读,今天小编就给大家分享下关于在wps里幻灯片的切换效果设置,让你的wps比别人更好看。 wps幻灯片切换效果怎么设置? 1、打开WPS中的幻灯片文件,选择其中一个页面,然后选择切换选...
2024-01-10
打开Office总是出现配置进度怎么办?
office是我们常用的办公软件之一,但是有用户反映自己每次打开office,都会出现一个配置进度窗口显示正在配置,每次需要几分钟的时间才能打开office,非常浪费时间。下面我们就来解决这个问题。 1、在开始菜单中,打开计算机,我们先来找到要重命名的文件。 2、依次打开文件...
2024-01-10
盗贼之海破雾号任务流程攻略分享
《盗贼之海》中黄金海岸任务线中的任务是非常多的,其中一个就是破雾号(不是船),但是很多玩家都不太清楚破雾号任务到底应该怎么做,其实破雾号任务的流程不算长可以在任何贸易站的酒馆中接取,更多如下。破雾号任务流程攻略分享相比破雾号,我觉得翻译成破雾者或者破雾器会更恰当,因...
2024-01-10
伊苏9宝箱礼物全收集图文攻略(一)
《伊苏9》是Nihon Falcom, Engine Software BV, PH3 GmbH制作,NIS America, Inc.发行的一款角色扮演动作游戏。在游戏中玩家可以控制六个角色中的任何一位,每个人都有不同的特殊能力,相互结合更能轻松的通过各种关卡,以此来阻止最终boss吞没世界。点此进入:伊苏9宝箱礼物全收集图文攻略(二)《伊苏9》的收...
2024-01-10
缺氧铁锈高压制氧模块布局分享
《缺氧》氧气的生产有很多的方法,其中铁锈高压制氧模块在前期非常好用,想要了解模块布局的玩家请看下面缺氧铁锈高压制氧模块布局分享,希望能对各位玩家有所帮助。...
2024-01-10
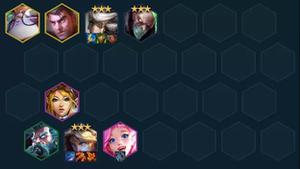
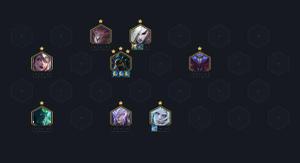
《云顶之弈》11.24版本发明家EZ阵容玩法推荐
云顶之弈11.24版本中的发明家EZ阵容该怎么去玩?这套玩法以前期的EZ为输出点,搭配发明家羁绊的额外战斗力来打连胜开局,大家可能都比较疑惑,一费卡的EZ怎么能够当主C呢?其实EZ主c和其他的低费卡主c是一样的,只要成型强度就不会低,下面就跟着小编一起来看看具体的玩法思路吧。 《...
2024-01-10
宝可梦大集结沙奈朵玩法分享
宝可梦大集结沙奈朵是游戏人气较高的角色,很多玩家想要重点培养这只宝可梦,这个宝可梦应该如何培养呢,这里小编带来了一份详细攻略,希望可以帮助到大家!宝可梦大集结沙奈朵玩法分享当前版本满级后沙奈朵特攻会是所有角色最高的。先来说说沙奈朵的缺点,防御能力是倒数排名争二保三的...
2024-01-10
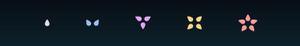
永劫无间各项辅助功能介绍 画面、操作设置项辅助调整说明
永劫无间官方为了照顾手残玩家也推出了不少的辅助器,这些辅助器是什么呢,又有哪些作用呢,这里小编带来了一份详细攻略,希望可以帮助到大家!一、颜色品级提示图标您可以在局内外的装备卡片和落物堆光柱上看到如下品级图标,花瓣的数量越多,代表该装备的品级越高:1个花瓣:凡2个花瓣...
2024-01-10
《宝可梦晶灿钻石明亮珍珠》日之石获取方法介绍
在《宝可梦晶灿钻石明亮珍珠》游戏中有些宝可梦的进化需要的是日之石,在这里给大家介绍一下日之石的获取方法,不知道的朋友们赶快来看看吧。宝可梦晶灿钻石明亮珍珠日之石获取方法介绍 通过地下大洞窟挖化石获得 可以通过在【地下大洞窟】挖掘化石获得。 通过捕捉【太阳岩】获得 【太阳...
2024-01-10
绝地求生第13赛季平底锅武器皮肤汇总
绝地求生新推出的第13赛季的13.1版本追加了平底锅的皮肤,那么下面带来绝地求生第13赛季平底锅武器皮肤汇总,一起来看看吧。▼PCS4-平底锅PCS4赛事比赛竞猜20万EP兑换获得▼PGI.S-平底锅PGI.S赛事比赛竞猜22.5万EP兑换获得▼PCS1-平底锅PCS1赛事比赛竞猜1.8万EP兑换获得,现Steam市场可购买▼2019全明星-平底...
2024-01-10
原神2.0版本世界任务孤岛诊疗谭攻略
《原神》2.0版本更新后新增了非常多的世界任务,玩家完成后可以获得丰厚奖励,那么其中的孤岛诊疗谭任务该怎么做呢?这里小编带来了一份详细攻略,希望可以帮助到大家!任务奖励冒险阅历×250 原石×30 大英雄的经验×3 摩拉×30000在八酝岛七天神像的对面,我们远远地就看到一个鬼鬼祟祟的人...
2024-01-10
云顶之弈11.12版冷门阵容分享
《云顶之弈》11.12版本对部分棋子和羁绊进行了改动,如果不想使用热门阵容来上分的玩家请看下面云顶之弈11.12版冷门阵容分享,一起来了解一下吧。当前版本主流玩法还是以运营阵容为主,赌狗阵容也是存在的但是毕竟是少部分人喜欢赌。现在能够赌的1费卡阵容主要有魔女飞天狼和魔女吸血鬼这两...
2024-01-10
无主之地3兽王72级雅各布斯流Build参考
《无主之地3》近期开放了更高的等级上限,不少玩家想要了解新版本兽王雅各布斯流如何加点,这里小编带来了一份详细攻略,希望可以帮助到大家!先贴上技能:(紫树不点)与上面一样武器玛吉:连续打击灵视:连续打击,非捣碎器版贝卡:连续打击碎颅者:连续打击国王/女王的召唤:(各种元...
2024-01-10
盗贼之海加勒比海盗第二章日记位置图示
《盗贼之海》推出了加勒比海盗联动,那么联动任务中第二章的日记都在哪里呢?可能有玩家不太了解他们的具体位置,下面就一起来看看盗贼之海加勒比海盗第二章日记位置图示了解一下吧。盗贼之海加勒比海盗第二章日记位置以上就是第二章所有日记的位置,希望对各位玩家有所帮助。...
2024-01-10
茶叶蛋43关怎么过
在茶叶蛋大冒险中第43关要求别被发现,直接用手捂住怪物的眼睛就可以,然后往右直走就能开启大门通关。在过程中只要被毛球怪发现发现了,通关就要重新来过。喜欢玩的朋友快来看看吧 1.通关要求:别被发现 2.通关方法:直接用手捂住怪物的眼睛就可以,然后往右直走就能开启大门通关。 3.在过...
2024-01-10
魔塔29层怎么过去
玩家要在28层找到一个红色的钥匙用红钥匙开一系列的门,最后得到一个炸弹之后,这个炸弹就是通过29层的关键;还有一种需要玩家在之前的关卡救出小偷,他才会在第29层出现,他会帮助你过关。 在这个房间玩家们可以得到一个红色的钥匙,这个红颜色的钥匙是在这个游戏的第二十八层要用到的,然...
2024-01-10
《灌篮高手手游》牧绅一使用教学
牧绅一登场后,许多游戏玩家也都买入了,然而却在实战中发觉1个问题,那便是灌篮高手牧绅一大招怎么使用,下面给大家带来牧绅一技能怎么使用,让玩家们更好的理解这个球员。 阿牧的技能在常态下,会有个呆滞时间,与别的人物快速着手不一样,阿牧的居然还故意放缓了速度,这算神马大佬?...
2024-01-10
万灵启源巨大的影子怎么打
万灵启源这款游戏相信很多玩家应该都不陌生了,在万灵启源的游戏中巨大影子是一个我们在爬塔的时候会遇到的精英怪,巨大的影子的伤害非常的高,很多玩家都被困在了这个关卡不知道怎么打,还不知道怎么打的玩家,下面就由小编为玩家们介绍巨大的影子打法推荐吧!有需要的玩家可以看看哦!...
2024-01-10

